op.29
//今天腦袋暫時想不出幹話
鐵人賽也要來到尾聲了,今天就來將之前在 Flutter 裡學習到的進行整合,預計將 MQTT 收集到的資訊轉成圖表形式,並且對這個小專案進行總結這樣。
首先先了解到,目前欠缺一個圖形化的介面,來將原本的 print 編輯器上的 Console 資料轉成圖形化的介面,並且可以手動更新圖表。
(原本想做資料動態更新,但發現自己在 flutter 還沒如此的爐火純青,所以這邊就改成比較好實現的手動更新 QQ)
首先我們再來看看原本 MQTT 的部分。
Future<MqttServerClient> connect() async {
client.port = port; //對應 port
client.setProtocolV311(); //設置 mqtt 的版本
client.logging(on: true);
await client.connect(username, password);
if (client.connectionStatus.state == MqttConnectionState.connected) {
print('client connected');
} else {
print(
'ERROR client connection failed - disconnecting, state is ${client.connectionStatus.state}');
client.disconnect();
}
//以下是訂閱主題並監聽的該主題的訊息
client.subscribe("Test", MqttQos.atLeastOnce); //這裡訂閱了 Test 主題。
//下段程式碼為監聽的部分
client.updates.listen((List<MqttReceivedMessage<MqttMessage>> c) {
final MqttPublishMessage message = c[0].payload;
final payload = MqttPublishPayload.bytesToStringAsString(message.payload.message);
print('${c[0].topic}:${payload}');
});
}
那這時候我們欠缺一個變數空間來記錄濕度的數值,所以先宣告一個
double hum = 0; //使用 Double 的原因是因為圖表的值為 Double 型態
然後再將監聽的部分,把數值對應進變數。
hum = double.parse(payload);
接著,來簡單地設計個頁面,我們一樣在 MyHomePageState 裡設計。
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
WaveProgress(
300, //顯示大小
hum, //顯示的 % 數
label: 'Humidity', //顯示的上標籤
subLabel: '', //顯示的下標籤
),
RaisedButton(
child: Text('讀取'),
onPressed: charRefresh,
color: Colors.white,
)
],
),
),
);
}
}
因為需要在按下 讀取 按鈕後,抓取到最近的數值,所以要寫一個 Function 在 MyHomePageState 裡。用來重整頁面。
void charRefresh() {
setState(() {
});
}
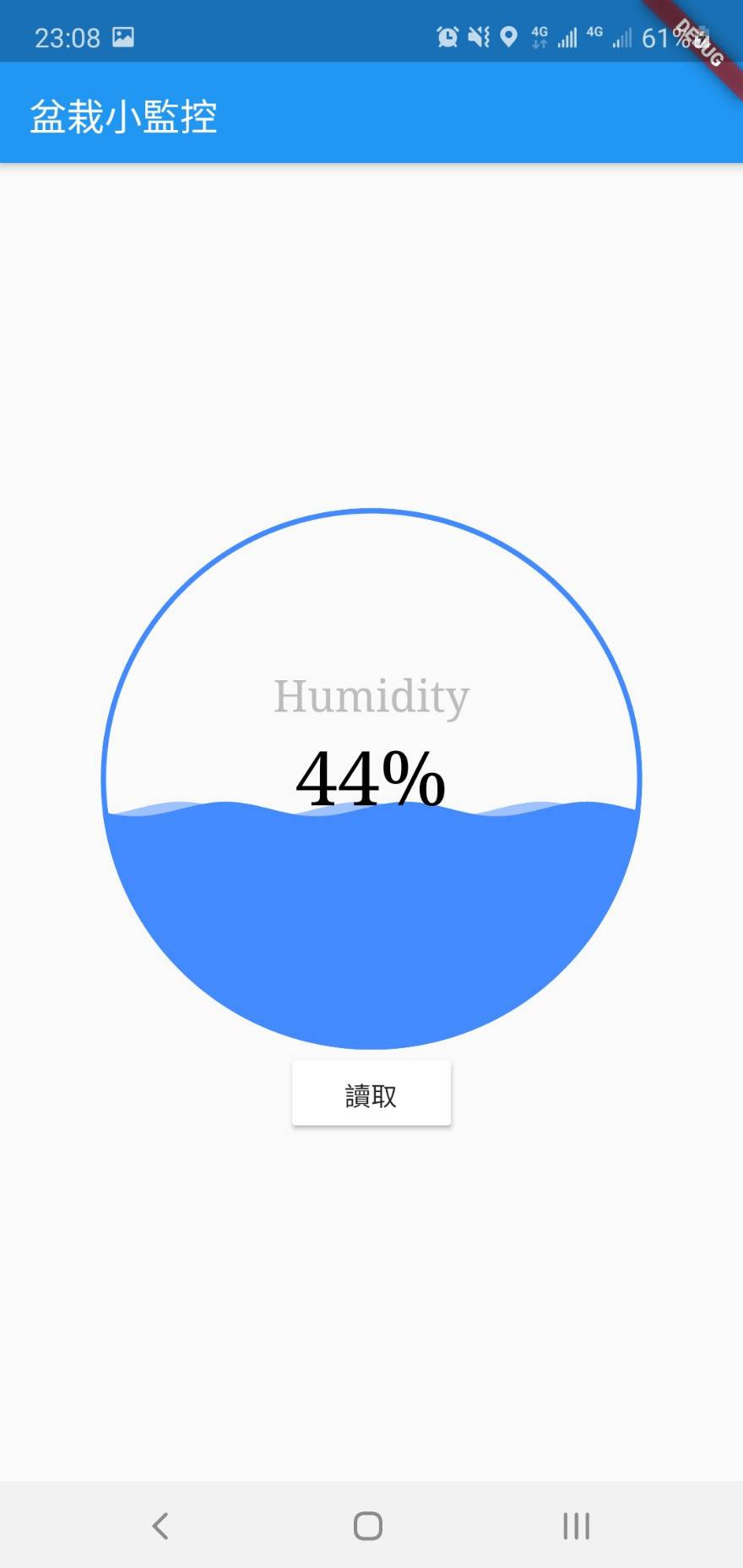
然後來看看目前的執行結果吧。
當感測器拔出有水分的土

當感測器插入有水分的土

這一路走來,鐵人賽也在明天就會完賽了,過程中算是跌跌撞撞的,有著很多不完美的地方,但也是透過鐵人賽發現自己的弱點,發現自己許多有待加強的地方,明天是最後一天,沒意外應該會是一篇冗長的心得感想與自己對於物聯網未來的小小看法,好啦今天就到這裡了,技術文章到這裡就算是結束了,過程中有任何錯誤或是建議也請各路大神跟小弟說,我會非常感激的嗚嗚嗚。
一位臂膀上刺有龍紋的老先生,手中的錄音機永遠反覆播放著「南無阿彌陀佛」...。「紅塵菩提」的A段被一個揮之不去,反覆在各聲部出現的主題糾纏著,象徵佛法無邊。B段則神遊至西方幻境,但仍脫離不了主題的糾纏。最後是A的再現,代表了人世的輪迴。
